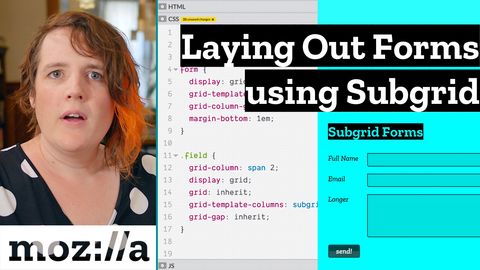
Laying out Forms using Subgrid
and fallbacks for legacy browsers
It’s a common pattern to align form labels and inputs in grid-like layout. I’ll show you how to do it quickly using CSS subgrid, with several quick fallbacks.

and fallbacks for legacy browsers
It’s a common pattern to align form labels and inputs in grid-like layout. I’ll show you how to do it quickly using CSS subgrid, with several quick fallbacks.

and fallbacks for legacy browsers
Card layouts are popular on the web, rows and columns of boxes with similar content. CSS grids can help align those cards, but it’s still be hard to line-up content inside the cards – headers and footers that might need more or less room.

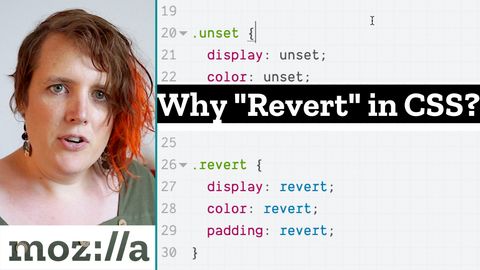
revert do in CSS?
And how is it different from unset or initial?
I’ve often used initial and unset in my CSS – global keywords that can be applied to any property. The difference is small, but important: unset allows inheritance, while initial does not. But then Firefox implemented revert and I was confused – how is this one different from the others?

Sass recently launched a major new feature you might recognize from other languages: a module system. The new syntax will replace @import with @use and @forward – a big step forward for making Sass partials (one of the language’s most used features) more readable, performant, and safe. This article goes…

How can we design for an unknown & infinite canvas?
CSS is the design language of the web – one of three core web languages – but it also seems to be the most contentious and often perplexing. It’s too easy and too hard, too fragile and too resilient. Love it or hate it, CSS is weird: not quite markup…

Getting started with @use and @forward
Dart Sass (the primary Sass implementation) released version 1.23.0 last night with a major new feature: modules. This is a common feature in many languages – but for those of us who primarily write CSS, it can be a big mental shift. Let’s take a look at the basics.

a gift from Mozilla (and OddBird)
Over the summer, we’ve been working with Mozilla to help create a new resource for web professionals like us – with a mix of videos, articles, demos, and open source tools. Today, we’re excited to launch the video channel!

Powerful New CSS for Styling Bullets, Numbers, and List Markers
When you create lists in HTML, browsers add bullet-points or numbers we call list markers. Now CSS gives us the tools to style those list markers, and even create our own!

Hooks are the new hotness in building web applications with React. In this article for BitSrc, Erica separates fact from hyperbole to examine why OddBird has embraced the new Hooks API to deliver a better product to clients, and how we’ve benefited from having simple, consistent patterns to manage state…

We start by talking about design systems and design tooling – how they differ, and the problems they solve.

a deep-dive into what’s possible
Pushing past the “variable” metaphor, CSS Custom Properties can provide new ways to balance context and isolation in our patterns and components.

Refactr.tech 2019 aims to solve tech’s diversity problem
As we readied our seats for the first ever Refactr.tech Conference, I pondered the question: What would a technical conference look like if its organizers were intentional about inclusiveness but still centered on tech?

8 CSS & UX things I learned at GenerateConf 2019
As my first foray into the world of web design conferences, GenerateConf 2019 in New York did not disappoint. From human-centered AI to Object Oriented UX to the wonder of CSS Grid, here’s what I found interesting.

Questions about Dynamic CSS
I had the pleasure of presenting both a talk and workshop at Smashing Conf in San Francisco this year. During the talk, people left questions in a collaborative doc, so I’m here to provide the answers!

Steve Jenkins interviews Miriam about the state of CSS, and what’s coming next for the language – from Intrinsic Design to Dynamic CSS.