How to Use CSS Anchor Positioning TODAY
CSS anchor positioning simplifies popovers and dropdowns, and also unlocks new creative possibilities. James joined Jason to teach and explore anchor positioning in live code.

CSS anchor positioning simplifies popovers and dropdowns, and also unlocks new creative possibilities. James joined Jason to teach and explore anchor positioning in live code.

It is frustrating to track down why an anchor isn’t being found. James and Miriam talk with Tab Atkins-Bittner about ways to troubleshoot CSS Anchor Positioning issues, and dive into the details to get a better understanding of how Anchor Positioning works.

Join Miriam Suzanne, Stacy Kvernmo, and special guest Alan Stearns – typography enthusiast, co-chair of the CSS Working Group, and self-described CSS Panjandrum – for a conversation about typography. Responsive Typography has been around for at least a decade in various forms, but has become even more popular with tools…

On December 17, 1996, the W3C published the first standard for CSS, and we celebrated the anniversary on Winging It! Michelle Barker, Stephanie Eckles, Kevin Powell, and Henri Helvetica joined us for our “CSS Is Awesome” game. If you love CSS as much as we do, we hope you will…

What happens when you set out to categorize every API and property of the web? OddBird has been documenting CSS for the Web Features project. Join us as we explore some fascinating rabbit trails, edge cases, and insights into the web platform that we’ve encountered along the way.

In July we talked with Stephanie Eckles about how (and why) you can get started working grids into your CSS toolkit. As requested, this is part two of our dive into CSS grids. We address your questions about strategy – demoing how we plan and apply grid layouts, starting with…

Web Components are a polarizing feature that seem simultaneously old news and not quite ready for production yet. But we’ve been making things with Web Components, and finding some areas where they really work well. Join us, along with special guest Zach Leatherman of 11ty, to hear more about how…

We talk with Stephanie Eckles – the brain behind ModernCSS.dev and SmolCSS.dev – about CSS grids. We look at a few of the most common grid patterns, to show you how (and why) you can get started working grids into your CSS toolkit!

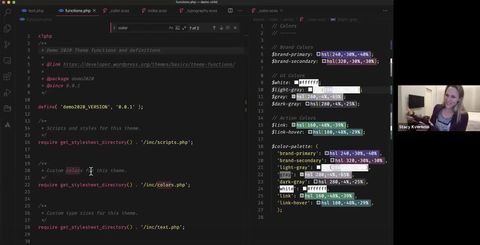
Miriam Suzanne, Stacy Kvernmo, and James Stuckey Weber demo how to use new color formats with OddContrast, a color tool for previewing, accessibility testing, and selecting the format/space.

I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

I joined Den Delimarsky on the Work Item podcast to talk about my path as a developer – from building a website for my theater company, to building a career and a company around it. In this show, we talk about the power of the web, and how CSS is…

What is Anchor Positioning? Why is it exciting? What can you use it for? How does the polyfill work? Join James Stuckey Weber and Miriam Suzanne as they talk through these questions and answer yours in our monthly live stream.

Miriam Suzanne and Stacy Kvernmo talk about CSS Container Queries and the unexpected things that happen when you add containment. Some elements completely collapse! What’s going on there? We had questions and thought you might too. So we talk through the issue in our monthly live stream.

For simple interactive sites, using a proxy to manage your state and side effects may be enough.

Join us for a dynamic exploration of FastAPI, a modern Python framework for API development.

An object map is a place to document information about objects in your digital system, keeping everyone involved on the same page. During our conversation, we walk through examples and discuss the benefits of using object maps.

During our conversation we look at 3 examples of unintuitive web design, and learn how to create websites and apps that are more intuitive using object-oriented user experience (OOUX) design strategies.

CSS Container Queries promise even more powerful styling approaches, but… what the heck are they? How do they actually work? Miriam joined Jason to teach and explore Container Queries in live code.

During our conversation, we discuss what htmx is, how it improves user experience, and walk through some examples of common UI patterns using htmx.

If you’ve ever found yourself in a specificity war, you’ll understand how important having control over style priority can be. During our conversation, we discussed what CSS Layers are and how you can use them in your project.

How can we write our styles in style?
A panel conversation with library and methodology authors and CSS aficionados about recent features added to CSS, developments in how to write more effective, maintainable CSS in small teams and at scale, and what libraries and trends to investigate.

CSS is evolving rapidly and new features come online all the time. Join Morten & Miriam to talk about what CSS layers and scope are all about and how they will change how we work with and think about the cascade in the future.

A fireside chat
There are often tall walls between designers and developers, sometimes with only one significant handoff moment during a sprint. We discuss the role of the ‘design engineer’ and what it means for workflows, collab with their product team, and the end-user experience.

A podcast focusing on front end development but also covering a wide range of web development and design topics. We talked about CSS, Sass, and work being done in the W3C CSS Working Group.

I joined some other folks behind CSS-Tricks (maybe you’ve heard of it?) to face off in the much beloved don’t-call-it-jeopardy game show. Play along while you listen (or watch). It’s JS Danger time, y’all!

How to make the editing experience better

Thoughts on the design & development process
Learn how design engineering brings together form and function in this new Design Better book written by Natalya Shelburne, Adekunle Oduye, Kim Williams, and Eddie Lou – including interviews with Miriam and others.

Jina and I answer questions about CSS, Sass, Design Systems, and more!

For quick visual adjustments directly on the page
Have you ever wanted to create more interesting shapes on the web, or flow text around the details of an image? Shape paths can be hard to code without a visual reference, but Firefox provides a shape editor to make it quick and clear.

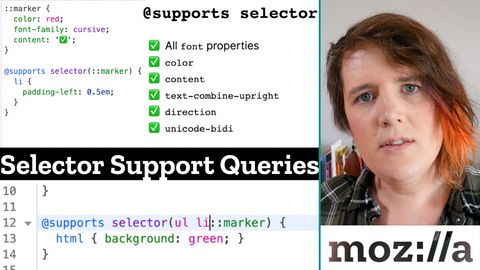
Just in time for Selectors Level 4
Firefox 69 was the first to implement selector feature queries, but other browsers are following suit. I’ll show you how it works, and how to start using this new feature query right away.

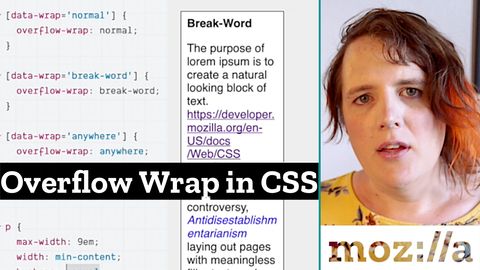
None of the solutions are perfect, but we have some options
Horizontal text overflow has always been difficult to manage on the web. The default visible overflow is designed to make sure content remains accessible no matter the size of a containing box, but it’s not our only option.

Without any JavaScript or “scrolljacking”
When we’re scrolling down a page, or through a gallery of images, snap-targets can help guide us from one section or image to the next. In the past, developers have used JavaScript to hijack scrolling, but now we can manage scroll alignment directly in CSS with only a few lines…

Allow us to be more explicit & expressive about layouts
The display property has been in CSS from the beginning, handling everything from block and inline boxes to list-items and full layout systems like flexbox or grid. Now the display syntax is getting an upgrade to match it’s multiple uses.

Have you ever set a width in CSS, and… nothing happens?
There are a number of property & value combinations that can lead to CSS being inactive, and now Firefox will tell you why. Open the developer tools, and look for the greyed-out property with an info-box on hover.

And subgrid, landing on Dec 3
For years, we’ve struggled to build resilient layouts on the web, but CSS Grid promises to change all that – and you can start using it now, with only a few properties and basic concepts.

and fallbacks for legacy browsers
It’s a common pattern to align form labels and inputs in grid-like layout. I’ll show you how to do it quickly using CSS subgrid, with several quick fallbacks.

and fallbacks for legacy browsers
Card layouts are popular on the web, rows and columns of boxes with similar content. CSS grids can help align those cards, but it’s still be hard to line-up content inside the cards – headers and footers that might need more or less room.

revert do in CSS?
And how is it different from unset or initial?
I’ve often used initial and unset in my CSS – global keywords that can be applied to any property. The difference is small, but important: unset allows inheritance, while initial does not. But then Firefox implemented revert and I was confused – how is this one different from the others?

How can we design for an unknown & infinite canvas?
CSS is the design language of the web – one of three core web languages – but it also seems to be the most contentious and often perplexing. It’s too easy and too hard, too fragile and too resilient. Love it or hate it, CSS is weird: not quite markup…

Powerful New CSS for Styling Bullets, Numbers, and List Markers
When you create lists in HTML, browsers add bullet-points or numbers we call list markers. Now CSS gives us the tools to style those list markers, and even create our own!

a gift from Mozilla (and OddBird)
Over the summer, we’ve been working with Mozilla to help create a new resource for web professionals like us – with a mix of videos, articles, demos, and open source tools. Today, we’re excited to launch the video channel!

a mid-conference conversation
Thunder Nerds interview me before her talk at VueConf US 2019.

It feels like CSS Grid has been coming for a long time now, but it just now seems to be reaching a point where folks are talking more and more about it and that it’s becoming something we should learning.

CSSDay was held in sunny Arizona on December 3, 2016. The conference is geared towards front-end developers who want to dive deeper into advanced CSS topics.

Ongoing education in our industry is a must. Attending conferences is a great way to learn and network with other industry professionals. Unfortunately, not everyone is able to attend conferences, but have no fear! Many of the best conferences post videos online, giving our community an easy way to learn…